English Bite
Client: Education First (EF)
My role: led UX design, helped facilitate client workshops and user testing
Team: collaborated with the UI designer, Anthropologists, developer lead, product manager, and Account from Nurun, and the product owner, Creative Director, UX Director, and Educator from EF.
Creative tool: Adobe Illustrator
Timeline: 6 months in 2014
Context
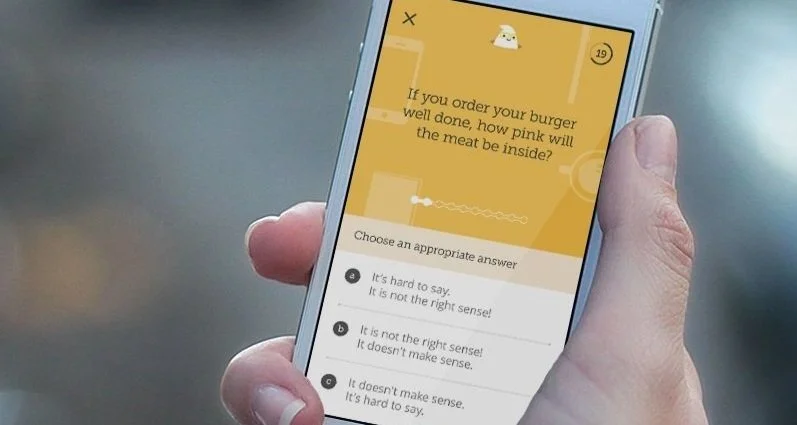
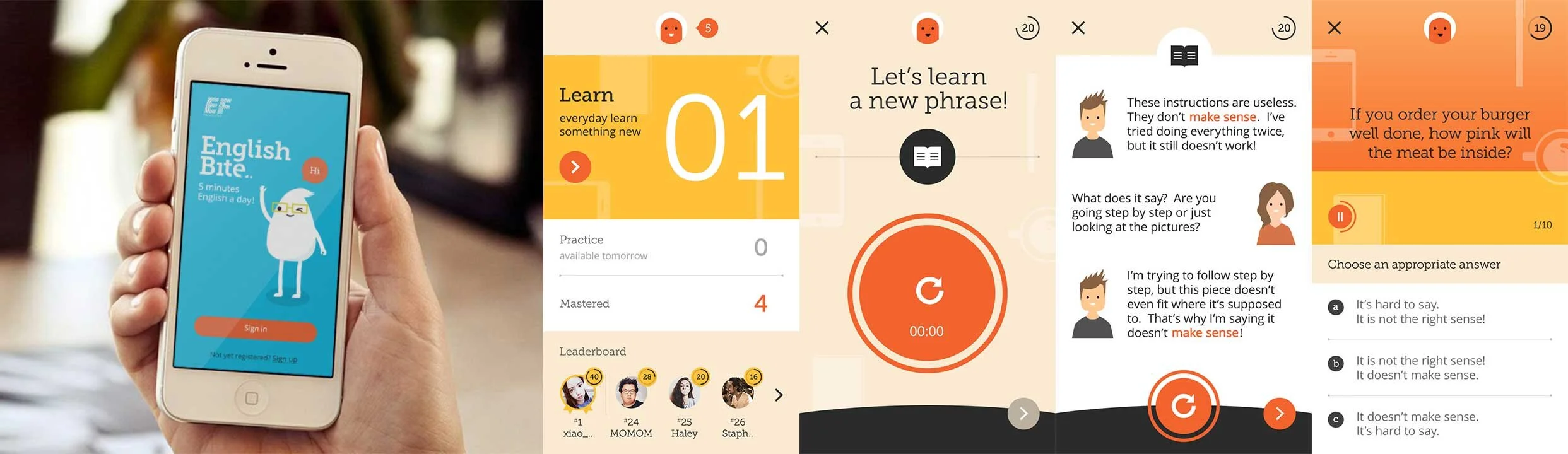
Engish Bite is a mobile app that focused on daily English learning. It provided short interactions on mobile that taught English ‘chunks’ (phrases and collocations) in entertaining and contextual ways. By following the best practices of learning behaviors from EF’s learning experts, English Bite provided both audio and textualized learning resources, spaced repetition, and short-term and long-term rehearsals.
Design process
Empathize & define
User interview, learner insights, design principles
I participated in the 15 1:1 user interviews, and each interview was 60 mins long. We interviewed the English learners who were 12~35 years old with low to medium English level, and keen to learn situational phrases for daily life.
After the interviews, 9 key design principles were generated to meet EF’s business needs. For examples:
The App needs to subvert the traditional education method
The App should provide people with ways to express how modern they are (through vocabulary, cultural references, and trends …) generating a feeling of belonging & social savvies
Create
Co-creation workshop
The client co-creation workshop was a daylong workshop in which the Nurun team and EF stakeholders brainstormed meaningful potential functionalities and narratives.
Activities:
Inspiration presentation with case studies and competitors analysis
Warm-ups to get the group comfortable with working together and shared golden rules
Crazy-8
Voted on the ideas that had the strongest beliefs and valuable solutions
Based on the generated ideas, we came out with the design concept of the mobile app we would be designing:
This app should provide short, low-impact interactions on mobile that will teach ‘chunks’ (phrases and collocations) of language in an immersive way, followed by spaced repetition
Client co-creation workshop
Prototype & test
Storyboard & user testing
After we got a lot of exciting ideas from the workshop, I started to draft some storyboards to bring out the key potential features and themes of the app we were designing. Some key themes were:
5 minutes/day of English learning
Storytelling-based situational phrases learning
A virtual character helped navigate the journey
Scientific-based learning modules
Gamification and global social features throughout the activities
One idea we had was that the app user (English learner) just moved to a new town (English Town), and the residents in the town were excited to meet him/her. While visiting different places in the town, the user learned situational phrases through the conversations with the people there, followed by gamified quizzes to help the user practice the learning.
Storyboards examples
Prototype & test
User Flow, wireframes, and UX guideline
I also mapped out the application information architecture.
When I had most of the screens designed, I started to work on the UX guideline as a living document for the future design.
In the UX guideline, I annotated the user flows and design variations on the lo-fi wireframes.
English Bite was available on both iOs and Android platforms. UI design by Sissy Shen: